28 juni 2024
Hoe help je een klant een keuze te maken op een categoriepagina?
Een categoriepagina is een belangrijk onderdeel in het vinden van het juiste product voor een klant.

In dit artikel duiken we in de essentiële elementen van een categoriepagina. Hoe zorg je ervoor dat klanten moeiteloos hun weg vinden naar het gewenste product en efficiënt kunnen zoeken tussen alle beschikbare opties? Met behulp van diverse inspirerende voorbeelden laten we je zien hoe je een categoriepagina optimaal kunt inrichten voor de beste gebruikerservaring.
Wat is belangrijk op een categoriepagina?
Allereerst bekijken we de cruciale elementen van een categoriepagina. Voor de duidelijkheid: een categoriepagina kan bijvoorbeeld een pagina zijn met alle broeken of een subcategorie zoals korte broeken, waarop alle relevante producten worden getoond.
Twee essentiële onderdelen van een categoriepagina zijn:
Goede filtermogelijkheden
Productcard met heldere productinformatie
Deze twee aspecten bepalen de gebruikerservaring. Ze beïnvloeden hoe een klant de pagina ervaart, hoe gemakkelijk het is om een keuze te maken, en of de klant uiteindelijk een beslissing neemt. Laten we beginnen met het bespreken van de filtermogelijkheden.
1. Filteren helpt je te vinden wat je zoekt
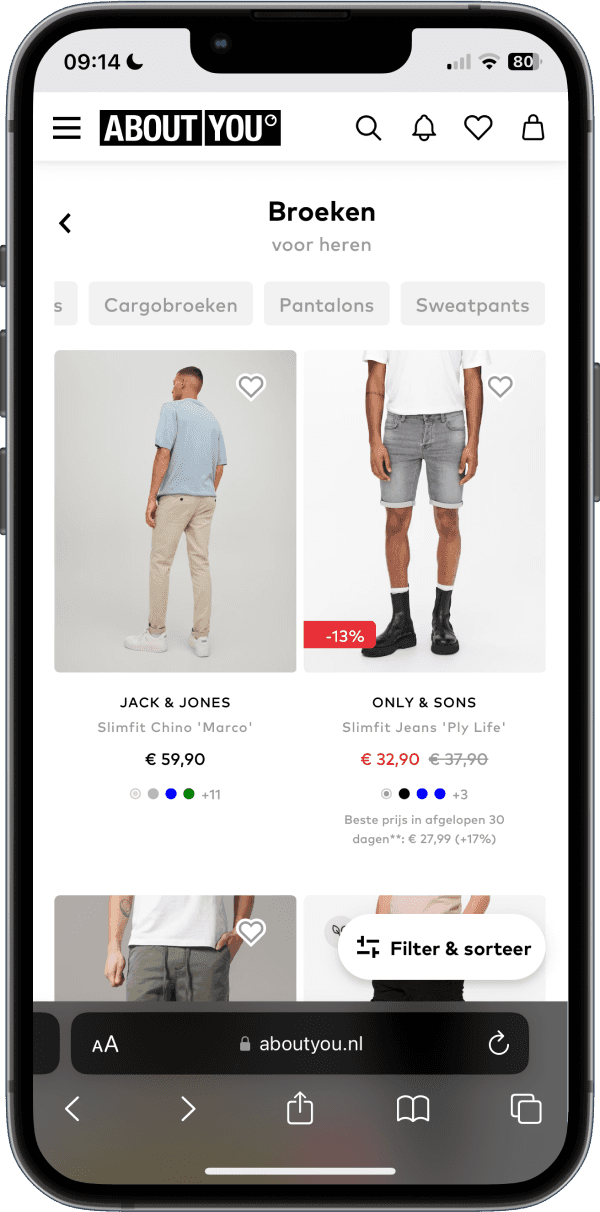
Laten we beginnen met een voorbeeld van een kledingwinkel zoals About You. Die heeft misschien wel meer dan 100 producten in de categorie broeken voor heren.
Ga maar eens naar een kledingwinkel en probeer een keuze te maken tussen 100 verschillende broeken. Dat is ontzettend lastig en veel informatie tegelijkertijd om te verwerken. Jouw keuze wordt veel makkelijker op het moment dat je kan filteren en zo het aantal opties waaruit je kunt kiezen, kunt verkleinen.
Daarom is het filteren online zo belangrijk, er zijn heel veel opties, maar je wil graag de producten vinden die passen bij jou. Daarom wil je filteren op soort broek, kleur, maat en wellicht nog andere opties. Wanneer je hierop filtert, maak je namelijk het aantal broeken dat in aanmerking komt, een stuk kleiner.
En op het moment dat je een keuze hoeft te maken uit 5 broeken, dan is het veel gemakkelijker om een keuze te maken.
Laten we terug gaan naar het voorbeeld van About You, hoe maken zij het nu makkelijker om keuzes te maken door te filteren?
Filteren met snelle filter opties
We zien hier de categorie broeken voor heren, waaruit je keuze hebt uit meer dan 100 verschillende broeken. Bij About You, kan je met de snelle filter opties direct een keuze maken naar een subcategorie. Dit helpt enorm om de keuze vanuit 100 broeken te verkleinen naar 30 broeken. Een enorm slimme filteroptie om mensen makkelijk te navigeren naar een specifiek product.
Een uitgebreid filtermenu
De tweede optie, die is veel geavanceerder, is het filteren door middel van een menu. Hiermee kan je filteren en sorteren op prijs, maat en kleur. Dat helpt enorm om je keuze uit 30 broeken te verkleinen naar wellicht 10 broeken. Een uitstekende manier om tussen een groot aantal producten te kunnen vinden wat past bij jouw voorkeuren als klant.
About You doet dat in dit voorbeeld ontzettend slim. Zij bieden beide opties aan en op deze manier kan een klant tussen al die producten een stuk gemakkelijker het product vinden waar ze naar op zoek zijn.
Het gevaar van geen filteropties gebruiken, is dus dat je de klant een keuze dwingt te maken uit meer dan 100 producten. Zoals eerder gezegd, als we naar de fysieke winkel gaan en we moeten kiezen uit 100 broeken, dat wordt vrijwel onmogelijk. Dat wil je dus je klant online ook niet aandoen. Maak het de klant gemakkelijker.

Een té uitgebreid filtermenu
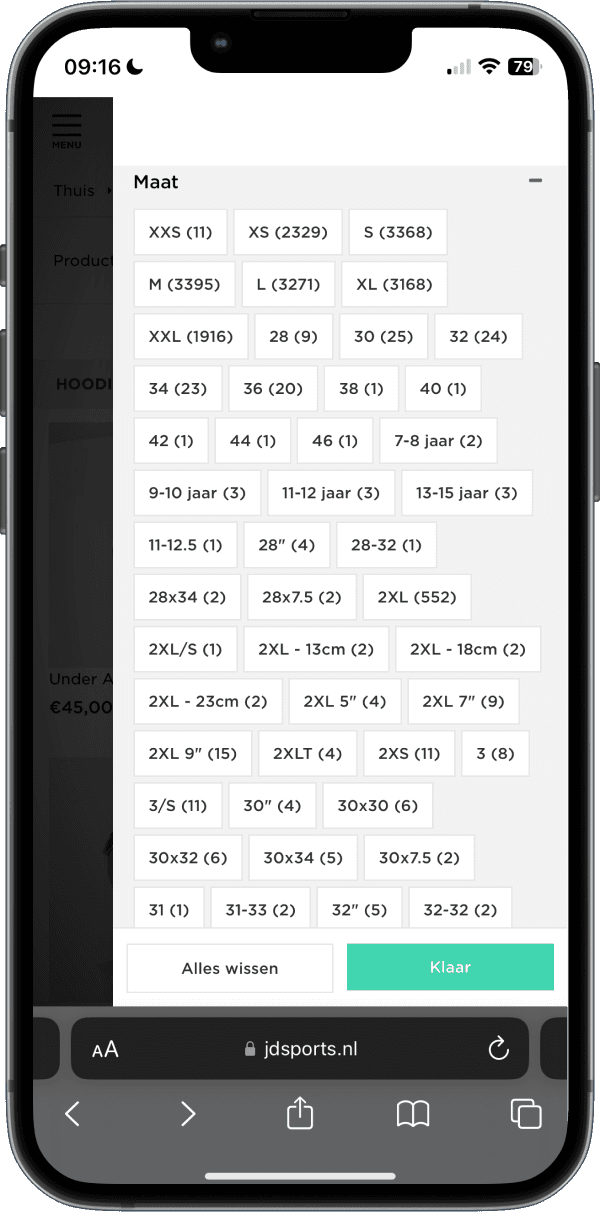
Maak het de klant gemakkelijker, dat is waar de nadruk op moet leggen bij een categoriepagina met filter opties. Alleen het aanbieden van filteropties is niet voldoende. Daarmee gaan we naar het volgende voorbeeld: JDSports een sportwinkel met een zeer uitgebreid assortiment.
De manier waarop je klanten laat filteren is essentieel. Ook hier is het direct mogelijk om te filteren op verschillende producteigenschappen. In dit voorbeeld, zien we een te uitgebreid menu van JDSports. Je kunt hier filteren op meer dan 15 verschillende producteigenschappen. Op deze manier is het zoeken van een product een opgave, maar is het filteren dat ook. Kortom, je stelt de klant voor een nog grotere opgave dan die al stond.
Op deze manier werkt een filtermenu enkel tegen je. Zorg dus voor een overzichtelijk filtermenu, met een max. aantal keuzes (5-6), om het simpel te houden voor je klant.

2. Een overzichtelijke product card
Het tweede belangrijke onderdeel op een categoriepagina is de presentatie van je product. Hoe geef je jouw product weer aan de klant en welke informatie deel je van het product. Een klant moet op basis van de informatie die je hem geeft een keuze maken. En ook hier is weer de kunst om de belangrijkste informatie te tonen op dit moment.
Er zijn een aantal dingen die bijna standaard zijn en verwacht worden van een klant. Daarnaast heb je altijd te maken met productspecifieke informatie. Laten we beginnen bij de standaard onderdelen.
Dit is wat een klant verwacht bij een product op je categoriepagina, op basis van onderzoek van Baymard University:
Een duidelijke titel
Goede productafbeeldingen
De prijs
Beoordelingen van het product
Product variaties (indien aanwezig)
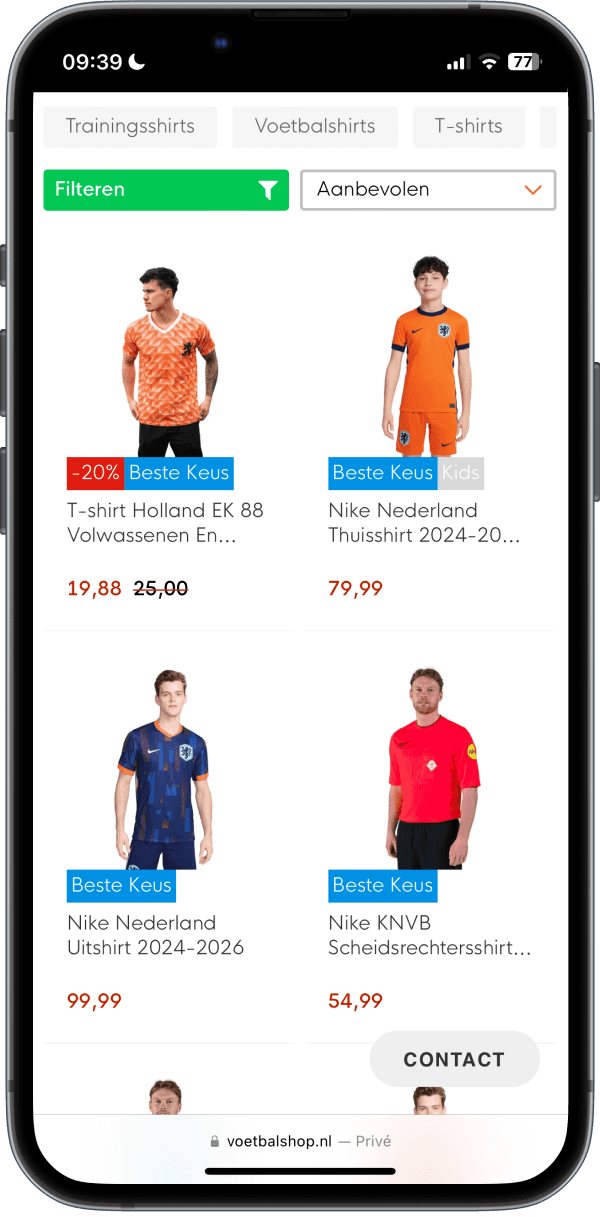
Dat klinkt niet zo spannend, maar is bij veel grote merken niet aanwezig. Bijvoorbeeld, de webshop van Voetbalshop.nl. Over het algemeen is hun webshop zeer gemakkelijk te gebruiken, maar op de categoriepagina's zijn er wel verbeterpunten.
In dit voorbeeld, zie je bijvoorbeeld dat hun titel wordt afgebroken. Dit zorgt ervoor dat je niet kan lezen welk product specifiek is. Waarschijnlijk moet je hierdoor nog een aantal extra pagina's zoeken om te kijken of je het juiste product hebt.
Ten tweede, hier ontbreken productbeoordelingen. Dit zijn producten die veel worden verkocht, maar het ontbreekt hier aan beoordelingen. Omdat deze producten ook elders worden verkocht, vaak tegen dezelfde prijzen, is het risico er dat klanten bij andere webshops op zoek gaan naar beoordelingen en bestellen het wellicht daar, op het moment dat ze deze informatie elders wel kunnen vinden.

Ze doen het vrij aardig bij Voetbalshop.nl, maar er is ook genoeg te verbeteren. Door naar het volgende voorbeeld, Supspace. Een online winkel in sportsupplementen. Ook weer een webshop, met een enorm uitgebreid assortiment, wat één van de voordelen is van Supspace.
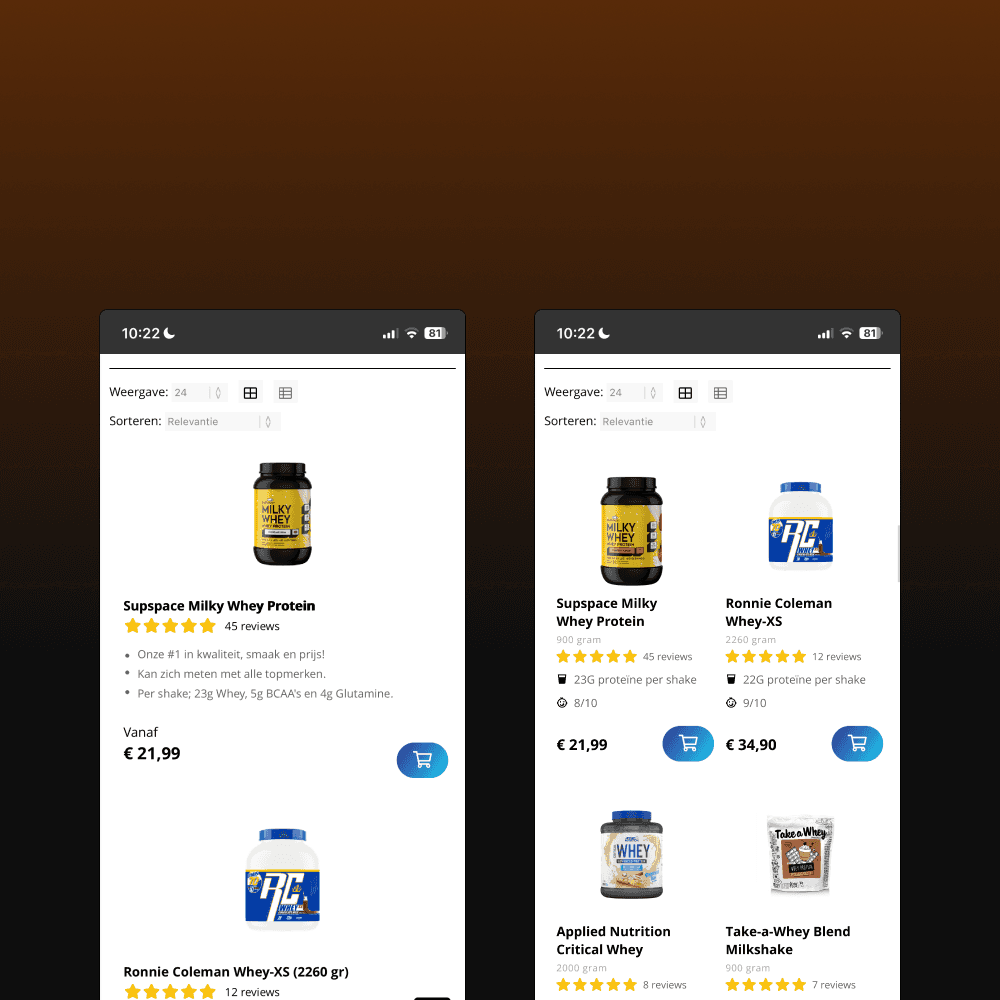
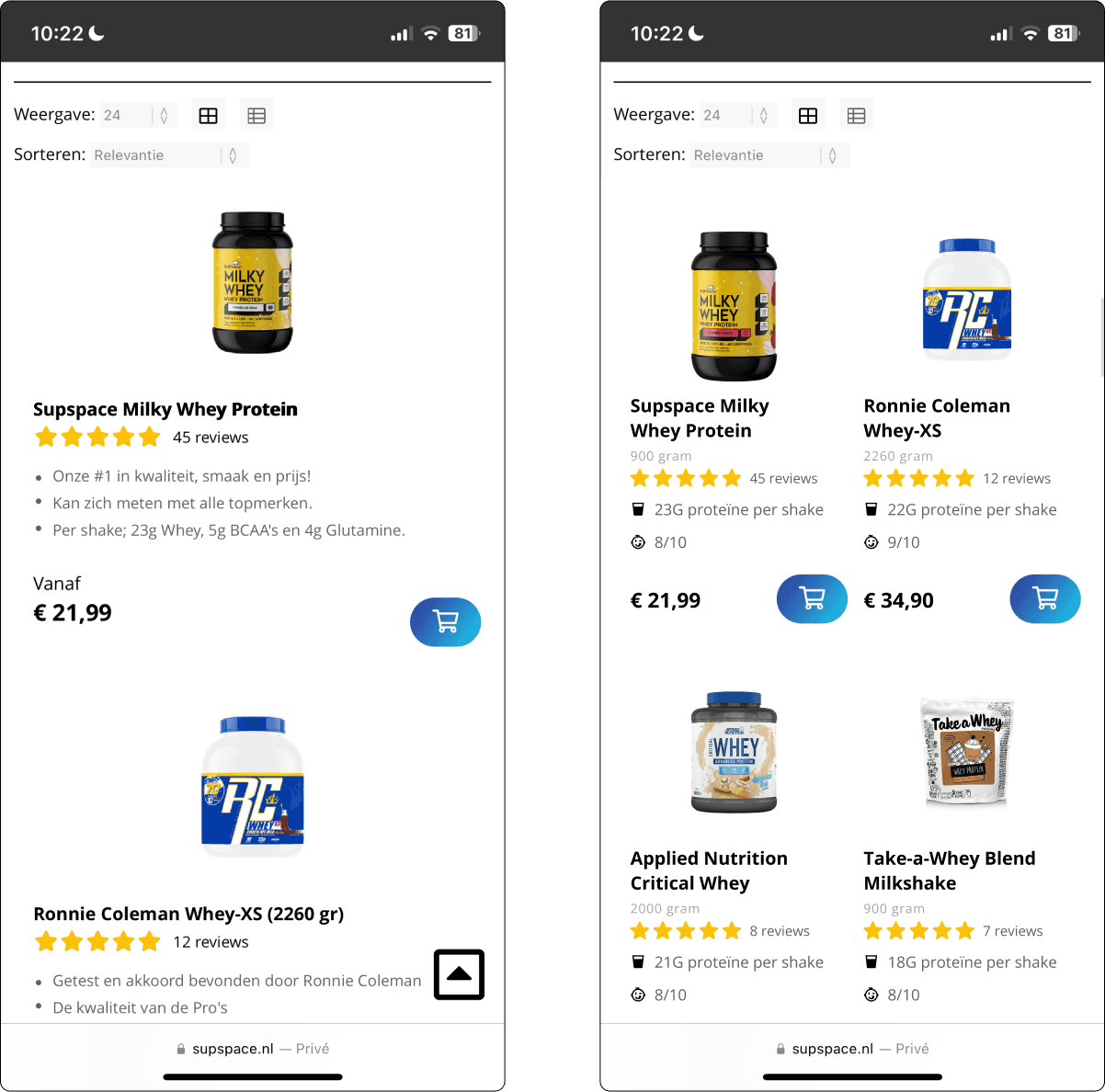
Een categoriepagina met meer dan 100 producten is dus essentieel om goed in te richten. Als we kijken naar hun huidige categoriepagina voor whey proteïne, dan zien we dat daar het nodige verbeterd kan worden. Er zijn een aantal dingen die direct opvallen:
Ze gebruiken per rij één product. Dat zorgt ervoor dat bij 100 producten je twee keer zo lang moet scrollen om tot het einde te komen, dan wanneer je twee producten op een rij zet. Tevens maakt dit het lastig te vergelijken, omdat er veel ruimte is genomen voor de product cards. Idealiter wil je op een categoriepagina twee producten op een rij tonen. Dat maakt het veel makkelijker om tot een keuze te komen.
Het tweede ding dat opvalt is de productinformatie. Ze geven per product specifieke unique selling points, wat goed kan werken op een productpagina, maar door de verschillende informatie per product is het lastig te vergelijken. Dit maakt het moeilijk om een goede keuze te maken.
Het is op deze categoriepagina dus moeilijk om een keuze te maken uit alle producten, juist omdat de USP's per product zo verschillend zijn.
Wat kunnen ze beter doen? Ik zou kiezen in dit voorbeeld voor specifieke productinformatie, waarop je een product goed kan vergelijken, bijvoorbeeld: hoeveel gram zit in het product, wat is het eiwitgehalte van een schep en wat scoort die op een smaaktest.
Doe je dit bij ieder product, dan wordt het veel makkelijker om te filteren en om je keuze te maken per product. Onderstaand heb ik dit uitgewerkt voor Supspace.

Take-aways bij een goede categoriepagina
Dit artikel sluiten we af met een aantal take-aways voor een goede categoriepagina. Zoals vaker genoemd in dit artikel, beeld je het voorbeeld in dat je een klant een winkel instuurt en 100 producten voor zijn neus zet. Het is ontzettend moeilijk om hier een goede keus te maken. Maak het je klant makkelijk met de volgende onderdelen:
Snelle filteropties naar subcategorieën op een hoofdcategoriepagina, zoals het voorbeeld van About You
Een filtermenu om op 5-6 producteigenschappen producten te filteren
Een duidelijke productcard met de standaard informatie én specifieke producteigenschappen, waar relevant
Op deze manier maak je het de klant makkelijk. En staat die niet voor 100 producten te kiezen, maar help je hem juist om een keuze te maken uit die 100 producten en voelt het gemakkelijk aan voor de klant. Succes met jouw categoriepagina's!
Andere interessante artikelen over UX design
29 juni 2024
Waarom de eerste indruk op je website zo belangrijk is?
In dit artikel bespreken we waarom de eerste indruk zo belangrijk is en geven we tips over hoe je een sterke eerste indruk kunt maken met je website.

28 juni 2024
Hoe help je een klant een keuze te maken op een categoriepagina?
Een categoriepagina is een belangrijk onderdeel in het vinden van het juiste product voor een klant.

10 juni 2024
Wat is er voor klanten belangrijk op een productpagina bij een beslissing?
De productpagina is de belangrijkste drijver van je conversie. Zorg ervoor dat deze gebruiksvriendelijk is ingericht.